Dalam dunia digital yang terus berkembang, kecepatan dan aksesibilitas menjadi aspek yang semakin penting dalam pengalaman pengguna web, terutama di perangkat mobile.
Untuk mengatasi tantangan ini, AMP atau Accelerated Mobile Pages muncul sebagai solusi yang inovatif. Dengan menyediakan format halaman web yang dioptimalkan untuk kecepatan dan kinerja, AMP membawa manfaat yang signifikan bagi pengguna dan penerbit konten online.
Sejarah Lahirnya AMP
AMP pertama kali diperkenalkan pada tahun 2015 oleh Google dengan kolaborasi bersama beberapa mitra industri. Tujuan awal AMP adalah meningkatkan kecepatan akses halaman web di perangkat mobile dengan menyederhanakan struktur dan mengoptimalkan performa.
Sejak itu, AMP telah berkembang menjadi sebuah proyek open-source yang mendapat dukungan luas dari berbagai platform dan penerbit konten.
Fitur Utama AMP
AMP menawarkan sejumlah fitur yang dirancang untuk meningkatkan pengalaman pengguna di perangkat mobile. Berikut adalah beberapa fitur utama dari AMP:
- Optimasi Kecepatan: AMP menggunakan teknik khusus untuk mempercepat waktu pemuatan halaman, termasuk pre-rendering, caching, dan penghapusan elemen yang tidak perlu.
- Responsif: Halaman AMP secara otomatis disesuaikan dengan berbagai ukuran layar perangkat mobile, sehingga memastikan pengalaman yang konsisten dan optimal.
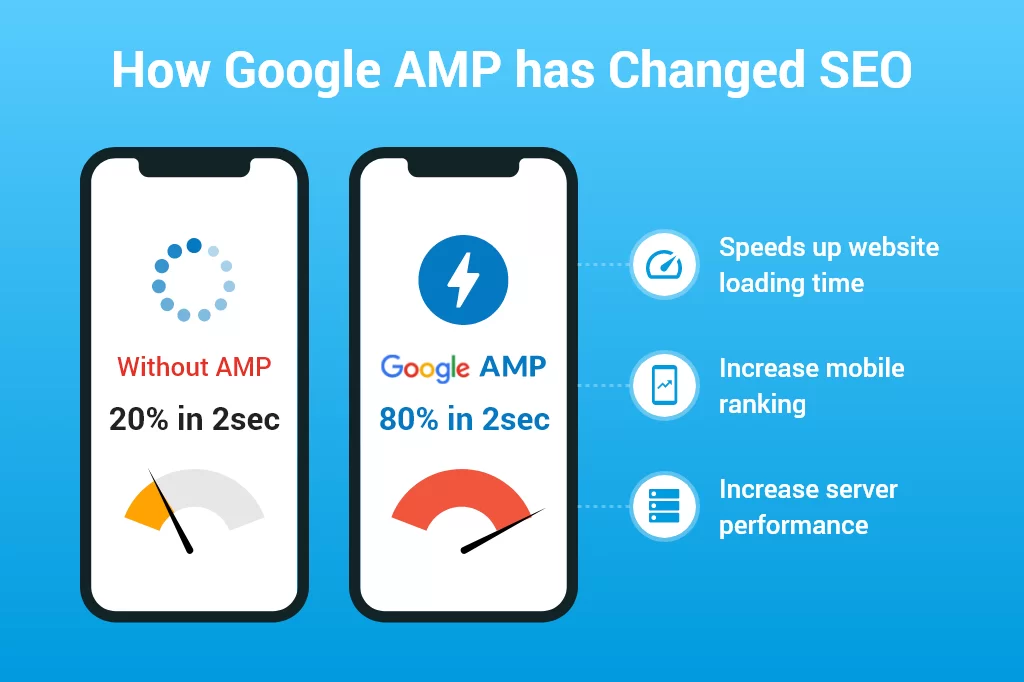
- SEO-Friendly: AMP membantu meningkatkan visibilitas konten di mesin pencari dengan memprioritaskan halaman yang dimuat dengan cepat dan dioptimalkan untuk perangkat mobile.
- Analytics Integration: AMP menyediakan dukungan untuk integrasi dengan berbagai platform analitik sehingga penerbit konten dapat melacak dan menganalisis kinerja halaman mereka dengan mudah.
- Keamanan: Dengan mematuhi pedoman keamanan yang ketat, AMP memberikan perlindungan terhadap ancaman keamanan seperti XSS (Cross-Site Scripting) dan serangan lainnya.
Kelebihan AMP
AMP menawarkan sejumlah keunggulan yang menjadikannya pilihan yang menarik bagi penerbit konten dan pengguna. Beberapa kelebihan AMP antara lain:
| Kelebihan | Deskripsi |
|---|---|
| Peningkatan Kecepatan Akses | AMP mempercepat waktu pemuatan halaman web, yang dapat mengurangi tingkat bounce rate dan meningkatkan retensi pengguna. |
| Pengalaman Pengguna yang Lebih Baik | Dengan menyediakan halaman web yang dioptimalkan untuk perangkat mobile, AMP menciptakan pengalaman yang lebih lancar dan responsif. |
| SEO yang Lebih Baik | Halaman AMP cenderung mendapat peringkat yang lebih baik di mesin pencari, membantu meningkatkan visibilitas dan lalu lintas organik. |
| Dukungan Platform Luas | AMP didukung oleh berbagai platform, termasuk Google, Twitter, dan LinkedIn, memperluas jangkauan dan distribusi konten yang dihasilkan. |
| Konsumsi Data yang Lebih Efisien | Dengan meminimalkan penggunaan data, AMP mengurangi biaya akses dan meningkatkan ketersediaan konten bagi pengguna dengan koneksi internet yang lambat. |
Cara Menjadikan Website AMP
Untuk menjadikan sebuah website menjadi AMP (Accelerated Mobile Pages), Anda dapat mengikuti langkah-langkah berikut:
- Menambahkan Tag AMP HTML: Setiap halaman web AMP harus menggunakan tag HTML yang sesuai dengan spesifikasi AMP. Ini meliputi tag
<html amp>, dan tag<head>dengan referensi ke file CSS AMP. - Menggunakan Tag AMP: Gunakan elemen HTML yang telah diatur ulang dalam AMP, seperti
<amp-img>untuk gambar,<amp-video>untuk video, dan sebagainya. - Validasi AMP: Gunakan alat validasi AMP untuk memastikan bahwa halaman Anda memenuhi kriteria AMP. Ini membantu memastikan bahwa halaman dapat diindeks dan diberikan label sebagai halaman AMP oleh mesin pencari.
- Mengaktifkan Caching AMP: Untuk memaksimalkan kecepatan akses, Anda dapat menggunakan layanan caching AMP seperti Google AMP Cache. Ini membantu dalam mempercepat pengiriman konten halaman web Anda.
- Integrasi Analytics: Pastikan untuk mengintegrasikan alat analitik yang mendukung AMP, seperti Google Analytics for AMP, untuk melacak kinerja halaman Anda dan menganalisis perilaku pengguna.
- Pengujian dan Optimalisasi: Lakukan pengujian menyeluruh pada halaman AMP Anda di berbagai perangkat dan browser untuk memastikan konsistensi dan kinerja yang optimal. Selanjutnya, lakukan optimalisasi lebih lanjut jika diperlukan untuk meningkatkan kecepatan dan pengalaman pengguna.
Jika Anda masih awam soal coding dan HTML, hal diatas mungkin akan membingungkan. Solusi alternatif yang paling mudah adalah menggunakan tema/template valid AMP. Tema seperti ini banyak tersedia di platform WordPress maupun Blogger.
Kesimpulan
AMP telah membawa revolusi dalam cara konten web diakses dan dikonsumsi di perangkat mobile. Dengan terus berkembang dan meningkatkan fungsionalitasnya, AMP tetap menjadi salah satu solusi terdepan untuk menciptakan pengalaman web yang lebih baik dan lebih cepat di perangkat mobile.


gimana cara pakainya
saya sudah download
apa setiap web sekarang harus memakai amp jika ingin peringkat bagus
sudah download, thanks
makasih
wajib download gan
wa gb 2024, saya suka ini